開始做整個網頁的撰寫後,ul li的排列方式續增→ menu選單/ 卡片排列方式 /卡片內的項目標籤..等。
當某個ul li沒有寫好連動到其他ul li們,就是集體大爆走的狀況,很~失~控,接著崩潰。冏!!
直到認識 css 選擇器,尬~救贖!!
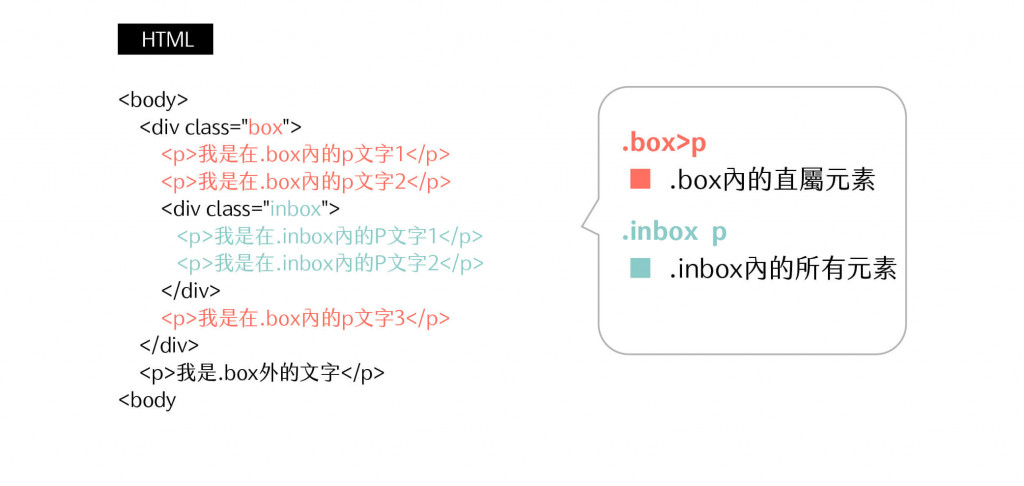
CSS 選擇器有很多種,這邊使用到複合選擇器中的直屬選擇器,大於(>)這個符號

<style>
.box p{
color:#ff6768;/*粉色*/
}
.inbox>p{
color:#1ee3cf;/*綠色*/
}
</style>
<body>
<div class="box">
<p>我是在.box內的p文字1</p>
<p>我是在.box內的p文字2</p>
<div class="inbox">
<p>我是在.inbox內的P文字1</p>
<p>我是在.inbox內的P文字2</p>
</div>
<p>我是在.box內的p文字3</p>
</div>
<p>我是.box外的文字</p>
<body>

參考文章
W3school- CSS選擇器參考手冊
MDN web doc-CSS選擇器
